כשאנחנו בונים דף אינטרנט ומייצרים תוכן, חלק מנראות טובה זה להתחשב בריווחים בין אלמנטים. יש כל מיני יחידות מידה שבהם ניתן להשתמש כדי לרווח בין אלמנטים, אבל אעבור בקצרה על px ועל %, ונדע מתי כדאי להשתמש במה כשאנחנו בונים דף אינטרנט.
ריווח עם PX
חשוב לדעת שריווח עם PX הוא ריווח קבוע לאורך כל הרזולוציות, כלומר אם שמתי תמונה ונתתי ריווח של 250px ימינה אז גם בטאבלט ובמובייל הרווח ישאר 250px ימינה. וזה עלול לגרום לגלילה רוחבית ולחוויה לא נעימה במובייל.
ריווח עם %
לעומת זאת ריווח באחוזים הוא יחסי לקונטיינר שמכיל אותו, ולכן הוא ריווח דינאמי ונכון לעבוד איתו כדי לבנות אחלה אתר רספונסיבי שמותאם לרזולוציות שונות. אך יחד עם זאת צריך להיזהר כי אם קובעים גובה באחוזים בין אלמנטים, הגובה לא יהיה גובה זהה ברזולוציות שונות, ועלול לתת מראה לא אחיד מה שיגרום לחוויה לא נעימה ויותר גרוע, תחושה של חוזר מקצועיות.
אוקיי, עד כאן סבבה… אז איך אני אמור לדעת מתי להשתמש ב PX או באחזים?
פשוט, כשאנחנו בונים דף, יש לנו 2 צירים, X ו Y. הכי טוב לעבוד לפי כלל האצבע הבא:
- לריווחים בציר Y נשתמש ב px (אמרנו, כדי לשמור על גובה זהה לאורך כל הרזולוציות נכון?)
- לריווחים בציר ה X לרוב נשתמש ב % (בעיקר כדי לרווח אלמנט מצדדי הגריד ולהקטין אותו)
וואלה מגניב, ומה לגבי מובייל?
אם בצעתם שינוי בריווח לאלמנט מסויים (בעיקר מהצדדים) הריווח יושפע גם במובייל, ולכן יש "לאפס" את הריווח ולגרום לו להמתח לכל הרוחב בפלאפון כדי שיראה טוב וקריא.
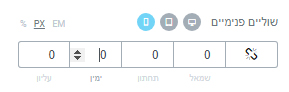
כדי "לאפס" – נחזור ללשונית מתקדם, נסמן את האייקון של מובייל ואותו נאפס ספציפית:

דוגמאות
דוגמא לריווח בטופס
פתחנו איזור חדש, הוספנו טופס, ואנחנו רוצים להקטין את הרוחב של כל הטופס.

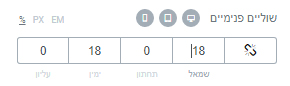
נלחץ על הטופס > מתקדם > ושם נגדיר את הריווח באחוזים:

והתוצאה:





מדריך יפה
איך אפשר לגרום לאלמנטים להיות באותו גובה בשורה?
אני שם למשל שורה עם 4 עמודות שבכל עמודה יש פוסט אחד בצורה של כרטיסים, אבל הם לא באותו גובה
יש כאלה שהם ארוכים יותר כי השמות של הפוסטים ארוכים.
יוסף תודה על המאמר באמת עושה סדר בדברים. אך לעיתים יש לי בעיה ברספונסיביות לדוגמא כשבונה במצב מובייל אז גם מצב דסקטופ מושפע מזה, איך אפשר לפתור את זה?
תודה מראש
תודה על חידוד של עניין חשוב!
אגב, ממה מומלץ להתחיל באופן כללי, משוליים פנימיים או חיצוניים?
שוליים פנימיים וחיצוניים משמשים לשימושים שונים. צריך לדעת את ההבדל בינהם. בקרוב אעלה מדריך של ההבדלים בינהם.
אבל אין אפשרות לבחור יחידות שונות לצדדים השונים.
האפשרויות הן בחירה בין אחוזים ופיקסלים לכל הכיוונים
נכון, כי לא ניתן לערבב במאפייני CSS גם אבחוזים וגם בפיקסלים, אבל תמיד תוכל לרווח את האלמנטים שמסביב.
לדוגמא: אם אתה רוצה לרווח סרטון מהצדדים, תשתמש באחוזים, ואם תרצה לרווח מעל ומתחת לסרטון, תוכל לרווח ב PX או את העמודה\איזור\להשתמש בווידג'ט מפריד.