הבעיה:
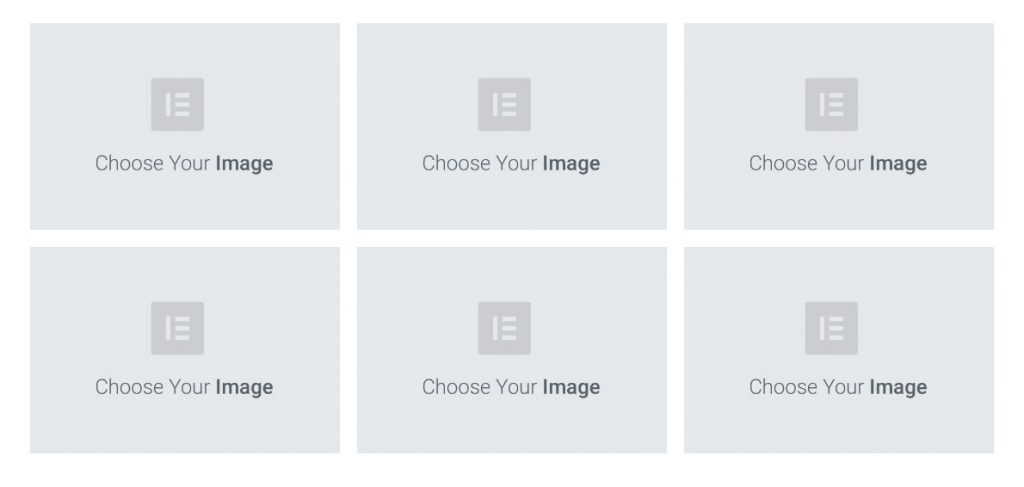
סנריו: נגיד שיוצרים איזור עם 3 עמודות ומשכפלים את האיזור, מקבלים כביכול 2 איזורים שבכל איזור יש 3 עמודות. זה נראה משהוא כזה:

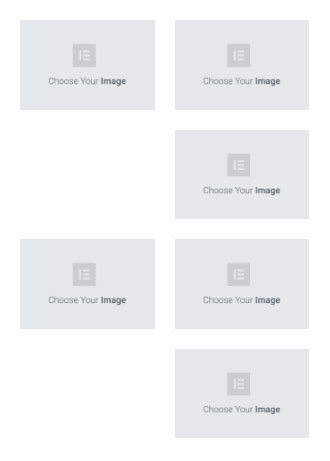
ובמידה ונרצה לשים בטאבלט ובמובייל 2 עמודות בשורה, כי על פניו 6 עמודות אמור להתחלק ב 2, נקבל דבר כזה:

למה זה קורה?
זה קורה מאחר וכל איזור הוא בנוי מ 3 עמודות, ושמגדירים במובייל\טאבלט שכל עמודה היא 50% אז כיבול לעמודה השלישית אין מקום להיות בשורה והיא נשברת. במצב כזה אין לנו דרך לקבל את זה בצורה מסודרת מבלי ליצור איזור ייעודי מחדש שבנוי שמיועד רק למובייל שבנוי כפי שאנחנו נרצה, אבל למה סתם ליצור עוד איזור עם תוכן כפול ולהסתבך?
הנה הפתרון עד שיגיע אלמנטור 2.5
הפתרון
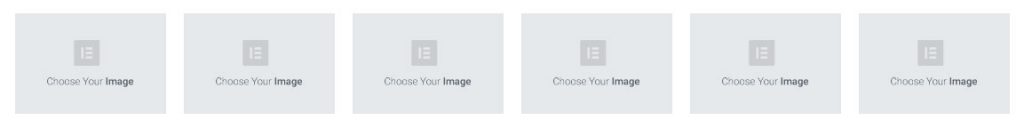
הפתרון הוא דיי פשוט, פשוט ליצור איזור עם 6 עמודות:

לסמן את האיזור -> מתקדם > CSS מותאם אישית ולהדביק את הקוד הבא:
@media (min-width:1025px){
selector .elementor-row{flex-wrap: wrap;}
selector .elementor-column{width:33%;}
}
ראשית, הקוד יוכל רק מדסקטופ ומעלה, ושנית, מאחר ו css flexbox תקף אך ורק לילדים הישירים שלו, הגדרתי על ה"שורה" (האבא של הילדים (עמודות)) שיהיה wrap, כלומר הילדים יפלו שורה כאשר הם יגיעו לקצה של האיזור.
ולעמודות עצמם נגדיר רוחב של 33%, כי אנחנו רוצים 3 בשורה בדסקטופ.
הערה: קביעת הרוחב לעמודות תיהיה תקפה רק לדסקטופ, אבל תיהיה לנו אפשרות בקלות להגדיר באלמנטור וללא קוד את השבירה בטאבלט ובמובייל, לכן כביכול הקוד הזה יהיה תקף רק לדסקטופ, (במידה ותגדירו שכל עמודה תיהיה לה רוחב שונה בטאבלט ובמובייל)
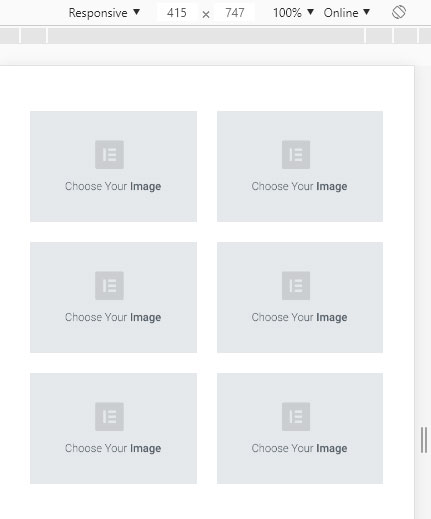
כדי להגדיר בטאבלט ובמובייל רוחב שונה לכל עמודה, פשוט נכנס למצב מובייל, נלחץ על העמודה, ונגדיר לה 50%, ככה נעשה לכולם והנה התוצאה:




אני כל פעם חוזר למדריך הזה בהנאה גדולה וזה עוזר לי לסגור את הפינה 😀
נהדר. הרבה זמן חיפשתי פיתרון לזה! תודה!!
יפה, פתרון שימושי להרבה אתרים
איזה תותח 🙂 תודה רבה ואחלה פתרון