נכון להיום – אלמנטור מאפשרים משיכת נתונים משדה ACF באופן דינאמי, אבל אין טיפול בווידג'טים עם שדות רפטטיביים.
למזלנו יוצרי התוסף הוסיפו הוקים (hooks) שימושיים לכל חלק בפיתוח, כדי שתהיה יכולת להרחיב או לשנות את הפונקציונליות לפי הצורך.
בדוגמה שאביא כאן תוכלו למצוא את הלוגיקה ולהשתמש בה לצרכים שלכם.
אנחנו נשתמש בהוק: elementor/widget/before_render_content
האפיון:
להציג באופן דינאמי המלצות בסינגל של פוסט טייפ מסוים.
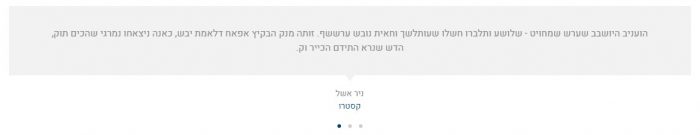
הסינגל הוקם עם אלמנטור ויש בו ווידג'ט מסוג Testimonial Carousel.
הפתרון:
בשלב הראשון הקמנו כמובן שדה ACF מסוג רפיטר, קראנו לו 'testimonial'.
הגדרנו שיהיה משויך לפוסט טייפ הספציפי.
בתוכו הוספנו שלשה שדות עבור הכותרת, שם הממליץ ותוכן ההמלצה. ('title','name','content').
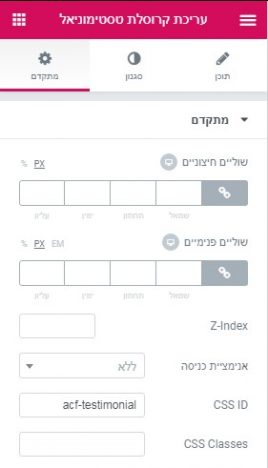
בתבנית הסינגל, בווידג'ט של ההמלצות הוספנו בהגדרות מתקדמות מזהה ייחודי ('acf-testimonial'), בכדי שהפונקציונליות תחול רק על הווידג'ט הספציפי הזה.
בפונקציות של תבנית הבת הוספנו את הקוד הבא: (functions.php)
// get testimonial from acf repeater
add_action( "elementor/widget/before_render_content", function($widget){
// מוטב שהקוד יעבוד רק בפרונט
if ( \Elementor\Plugin::$instance->editor->is_edit_mode() ) {
return;
}
// אנחנו מתעסקים רק עם ווידג'ט מסוג טסטימוניאל
if("testimonial-carousel" !== $widget->get_name()){
return;
}
// המזהה הייחודי שנתנו לוויג'ט כדי לא לדפוק את שאר הווידג'טים מסוג זה
if("acf-testimonial" !== $widget->get_settings('_element_id')){
return;
}
// מאוחר יותר נחליף את הנתונים שקיימים בווידג'ט עם נתונים מהשדות שלנו
$slides = array();
//הזרקת הנתונים מהשדות שלנו לאלמנטור
if($testimonial = get_field('testimonial')){
$counter = 0;
foreach($testimonial as $item){
$slides[] = array(
'content' => $item['content'], // תת שדה תוכן מהרפיטר
'name' => $item['name'],
'title' => $item['title'],
'_id' => 'd395c38'.$counter, // מזהה משתנה לכל פריט ברשימה
// במקרה של הלקוח לא היה צורך בתמונת ממליץ
'image' => array(
'url' => '',
'id' => '',
)
);
$counter++;
}
}
// ההחלפה בין הנתונים של הווידג'ט לנתונים שאספנו מהרפיטר
$widget->set_settings('slides',$slides);
});
זהו =)

*שימו לב שמעכשיו השדה ששמנו ב ACF משתלט על התוכן של ההמלצות.





יש אפשרות בדומה לזה להזריק את התוכן של הרפיטר לתוך שדה selection של טופס אלמנטור? (שטופס בתוך סינגל יקבל כל פעם אפשרויות בחירה אחרות על פי התוכן שהוזן לרפיטר באותו פוסט?)
תודה!!
לא בצורה הזאת, אפשר בקוד איך שהוא אבל שונה מהדוגמה פה (=
יש אפשרות לבצע את זה בTAB WIDGET ?
יש לי ריפיטר ואני רוצה להציג את זה בטאבים.
אפשר אבל תצטרך לבדוק מה צריך לשנות בקוד, כי כרגע זה מותאם לווידגט אחר
זה מתאים לאקורדיון:
// get tabs from acf repeater
add_action( "elementor/widget/before_render_content", function($widget){
// מוטב שהקוד יעבוד רק בפרונט
if ( \Elementor\Plugin::$instance->editor->is_edit_mode() ) {
return;
}
// אנחנו מתעסקים רק עם ווידג'ט מסוג אקורדיון
if("accordion" !== $widget->get_name()){
return;
}
// המזהה הייחודי שנתנו לוויג'ט כדי לא לדפוק את שאר הווידג'טים מסוג זה
if("product-tabs" !== $widget->get_settings('_element_id')){
return;
}
// מאוחר יותר נחליף את הנתונים שקיימים בווידג'ט עם נתונים מהשדות שלנו
$slides = array();
//הזרקת הנתונים מהשדות שלנו לאלמנטור
if($testimonial = get_field('tabs')){
$counter = 0;
foreach($testimonial as $item){
$slides[] = array(
'tab_content' => $item['content'], // תת שדה תוכן מהרפיטר
'tab_title' => $item['title'],
'_id' => 'd395c38'.$counter, // מזהה משתנה לכל פריט ברשימה
);
$counter++;
}
}
// ההחלפה בין הנתונים של הווידג'ט לנתונים שאספנו מהרפיטר
$widget->set_settings('tabs',$slides);
});
האם יש אפשרות לעשות אותו דבר אבל בסוג פוסט שהוגדר ולהציג את הפוסטים בלוף לפי כמות הפוסטים
מגניב… שאלה – מדוע על כל item ב foreach loop מייצרים array חדש? משמע בitem הבא הוא לא נדרס על הקודם? כי הוא הוצהר בתוך הלופ עצמו ולא מחוץ אליו, כך שהוא לא מוסיף עוד item ל slider, אלא מייצר כל פעם slider חדש עם item אחד…
תקן אותי בבקשה אם אני טועה… תודה רבה
שים לב שיש סוגריים מרובעים [ ] וככה בעצם אנחנו מוסיפים למערך ולא מחליפים אותו