כמה פעמים יצא לך לנסות להתאים אישית\לשנות משהוא בעמוד מוצר והסתבכת? עכשיו זה ממש פשוט..
אלמנטור עושה חיים ממש קלים ומאפשרת להתאים אישית את עמוד מוצר בצורה ויזואלית ע"י גרירת אלמנטים של רכיבי ווקומרס איך ובאיזה צורה שתרצו. בעבר, שינוי מבנה בעמודי מוצר של ווקורס דרש המון שורות קוד, והיום, למזלנו, הימים האלו עברו הודות לאלמנטור. יש לנו שליטה מלאה על עיצוב ועימוד עמוד מוצר ע"י אלמנטור פרו, אפשר לשים בצד את כל ה Actions ו Hooks, או לצלול לקבצי PHP וכו', כל העיצוב נעשה ישירות ע"י אלמנטור
WooCommerce Product Template
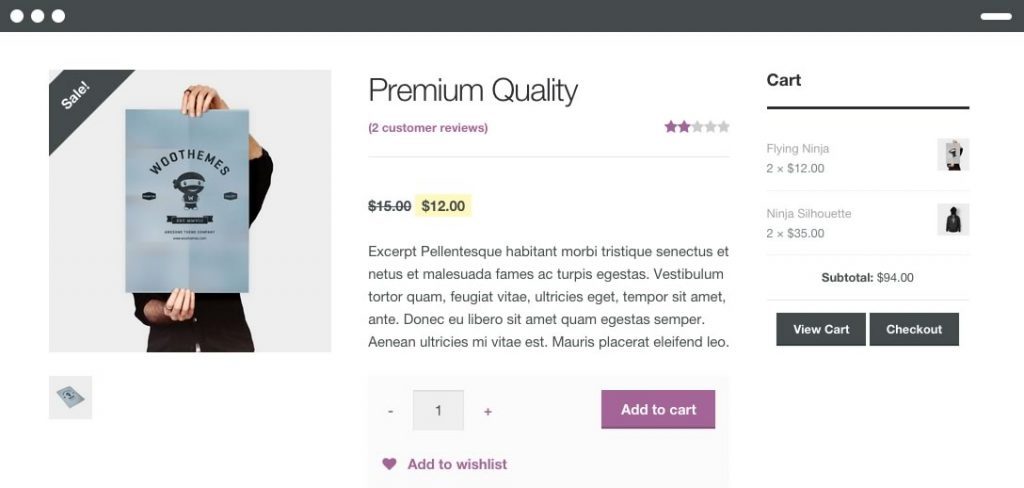
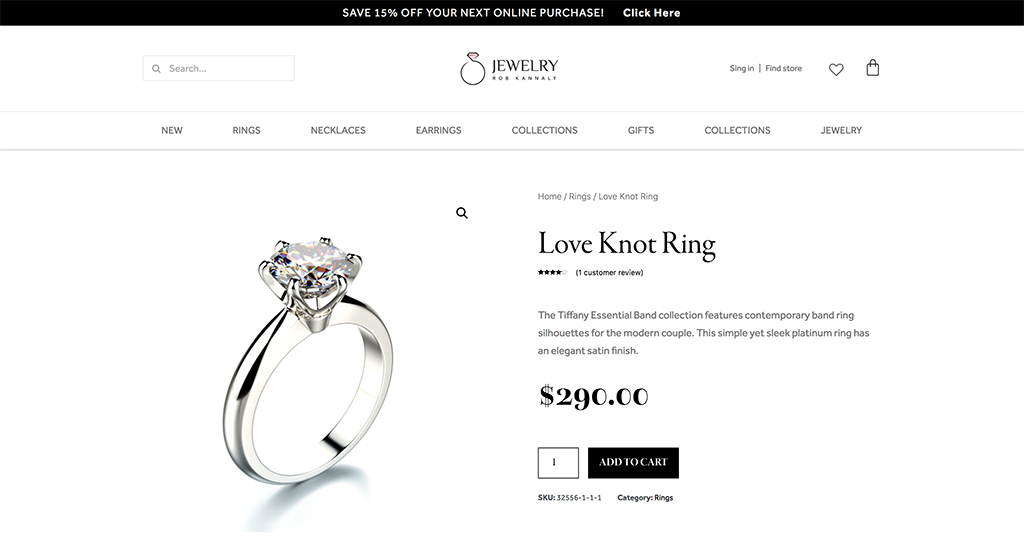
תצוגת ברירת מחדל של עמוד מוצר בווקומרס נראה ככה:

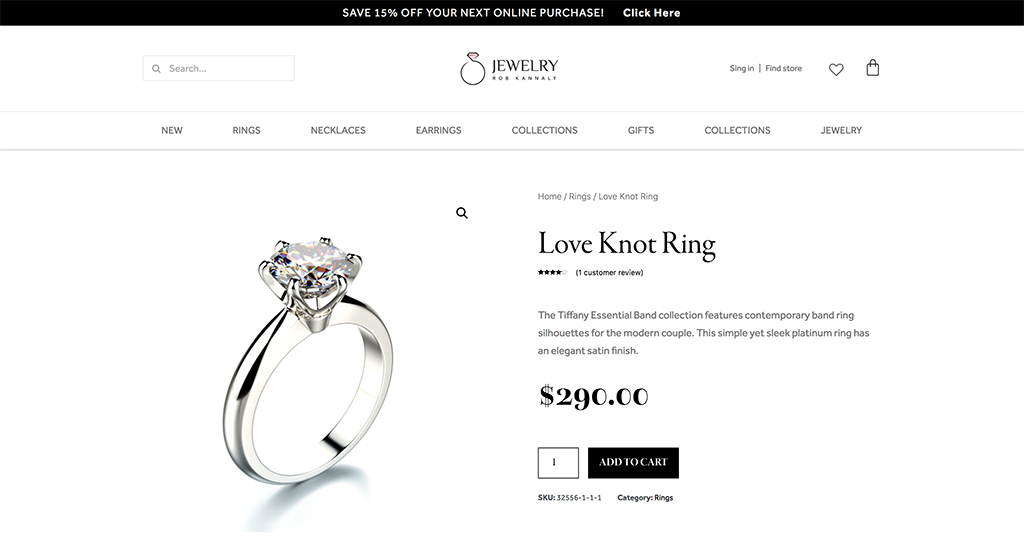
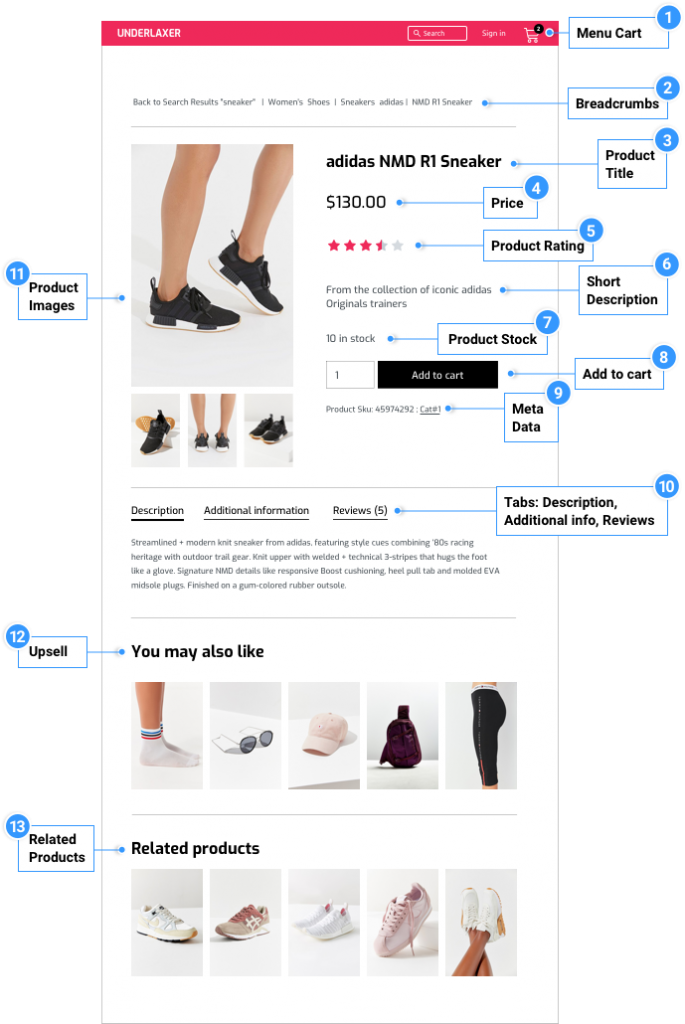
ובעזרת אלמנטור, אפשר לשנות את הטמפלט של עמוד המוצר איך שנרצה. במדריך הזה נלמד איך להגיע לתוצאה כזו:

נעשה שימוש בטמפלט של אלמנטור שנקרא "מוצר בודד" או באנגלית (single product), ושנסיים, נחיל אותו בהתניות או בצורה גלובלית לכל המוצרים או הקטגוריות.
הגדרות ראשוניות
לאחר התקנת ווקומרס והוספת מספר מוצרים לאתר, יש להתקין אלמנטור + אלמנטור פרו כדי להתחיל לעצב.
שלב 1: יצירת תבנית עמוד "מוצר בודד" - Single Product

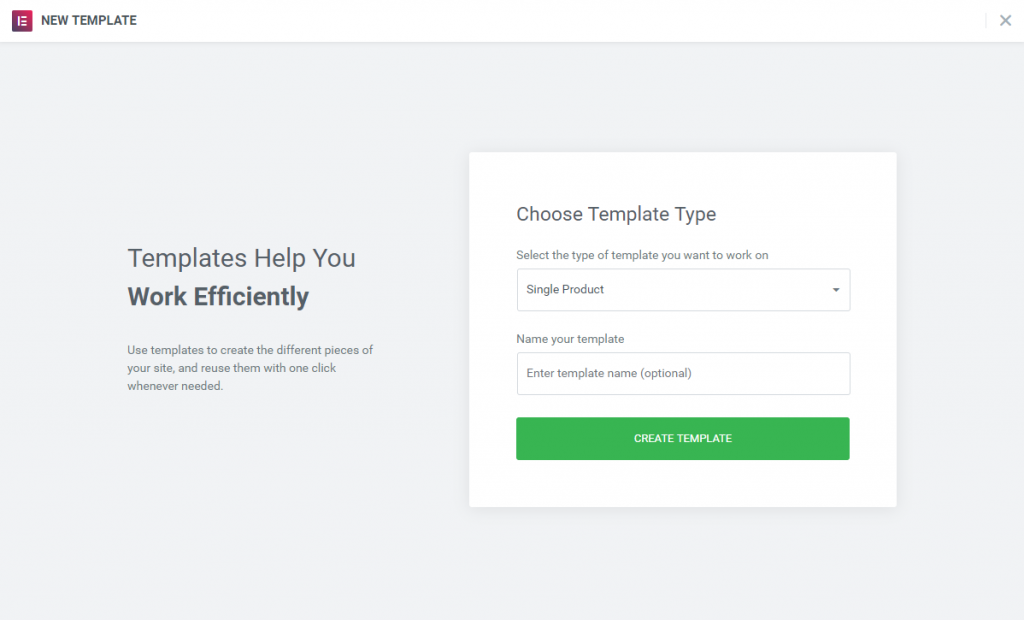
כדי לעצב תבנית עמוד מוצר, יש להכנס בצד לאלמנטור – הטמפלטים שלי – הוספת TEMPLATE חדש, ונבחר בעמוד "מוצר בודד" (Single Product)
שלב 2: בחירת עיצוב מוכן או בניה עצמאית

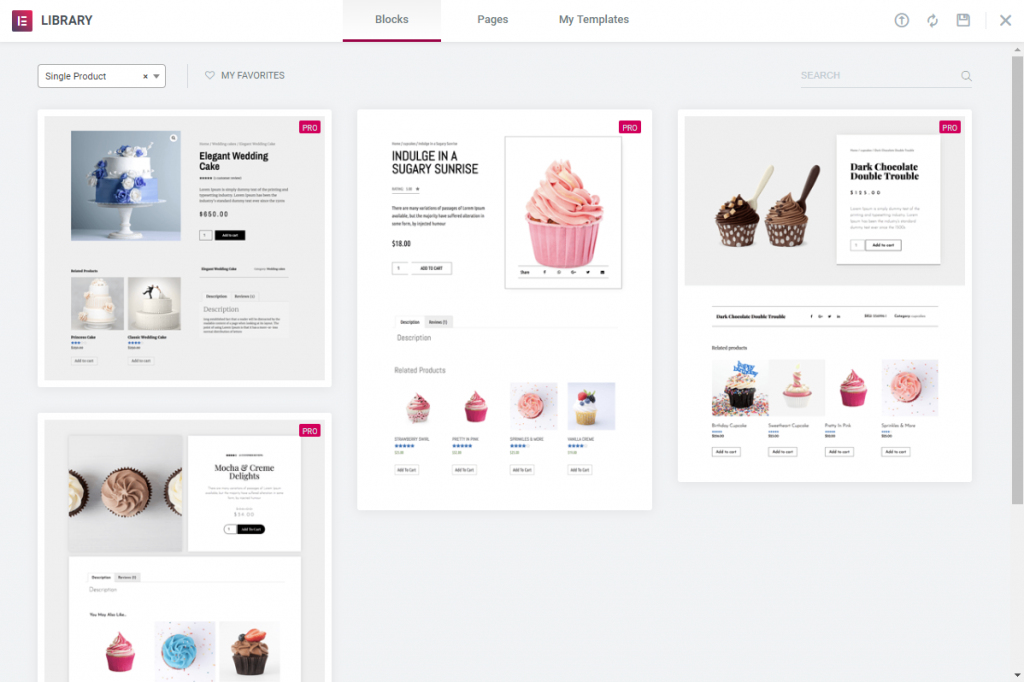
הדרך הקלה כדי להתחיל לעצב זה להשתמש בתבנית עיצוב מוכנה מראש לעמוד מוצר, ולשנות אותה שתתאים לאתר. יש מגוון סוגי עיצוב לעמודי מוצר שאפשר לבחור.
לפני שמתחילים להוסיף ווידג'טים, יש לשים לב שאנחנו עובדים על עמוד ברוחב מלא. אפשר לעשות זאת ב 2 דרכים:
- לבדוק אם לתבנית עיצוב (Theme) יש הגדרה של Full Width.
- בעזרת אלמנטור ע"י ה Toggle של Strech Section
- בעזרת עמוד Canvas
למדריך מקיף כולל וידאו כיצד לעשות עמוד Full Width >
באלמנטור יש לנו שליטה מלאה על מבנה ועיצוב עמוד דף המוצר (במידה והשתמשנו בתבנית עיצוב מוכנה. דרך נוספת היא לבנות עצמאית את הדף עם פאנל העריכה והווידג'טים של ווקומרס.
שלב 3: הוספת ווידג'ט מוצר כדי לבנות את הדף

נתחיל לבנות את תבנית הדף בעזרת האלמנטים הבאים של ווקומרס:
- כותרת מוצר – Product Title widget
- ווקומרס פירורי לחם – Woo Breadcrumbs widget
- תמונת מוצר – Product image widget
- רייטינג מוצר – Product rating widget
- תיאור קצר – Short description widget
- מחיר מוצר – Product price widget
- הוספה לסל – Add to cart widget
- מטא מוצר – Product meta widget
- לשוניות מוצר – Product data tabs
- מוצרים קשורים – Product related
- מוצרים משודרגים – Upsells widget
כמו שרואים בסרטון, יש חופש מוחלט למקם כל אלמנט של ווקומרס ואלמנטים נוספים של אלמנטור (כפתורי שיתוף, הנעה לפעולה, תמונות מוצר ואפילו שדות מותאמים אישית יכולים להתווסף לדף (בעזרת Dynamic Content)), איפה שרק נרצה כדי להיות אפקטיבים ויותר ממירים לרכישה.
שלב 4: תצוגה מקדימה לעמוד מוצר עם מוצר אחר

כדי להבטיח שלתבנית עמוד המוצר יש את העיצוב הנכון, מומלץ לעשות תצוגה מקדימה עם מספר מוצרים שונים.
נלחץ על האייקון של העין למטה בצד ימין בפאנל העריכה > הגדרות, ותחת תצוגה מקדימה, בחרו את המוצר שתרצו לראות איך התבנית נראית איתו ולחצו על "החל והצג".
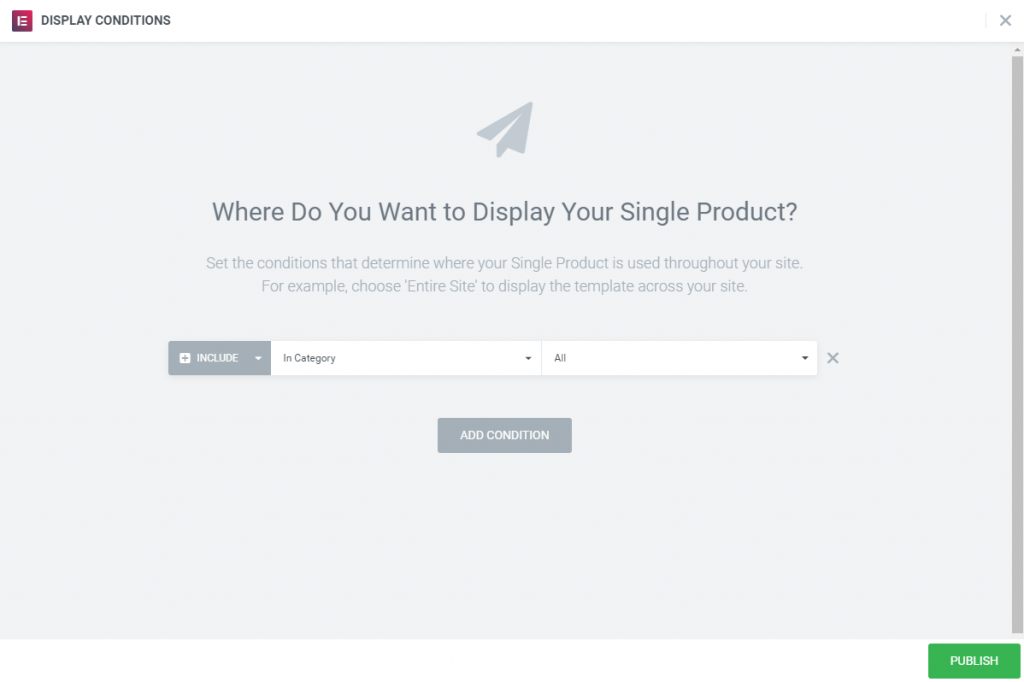
שלב 5: הגדרת תנאים

בשלב זה נגדיר את התנאים במקומות שבהם נרצה להציג את עמוד תבנית המוצר. בברירת המחדל התבנית תיהיה מוחלת על כל העמודים והמוצרים באתר. אפשר גם להחיל רק על קטגוריה ספציפית. נלחץ על כפתור "פרסם" והחלנו את עמוד המוצר באתר !:)
בונוס: להתאים אישית את עמוד ארכיון מוצרים

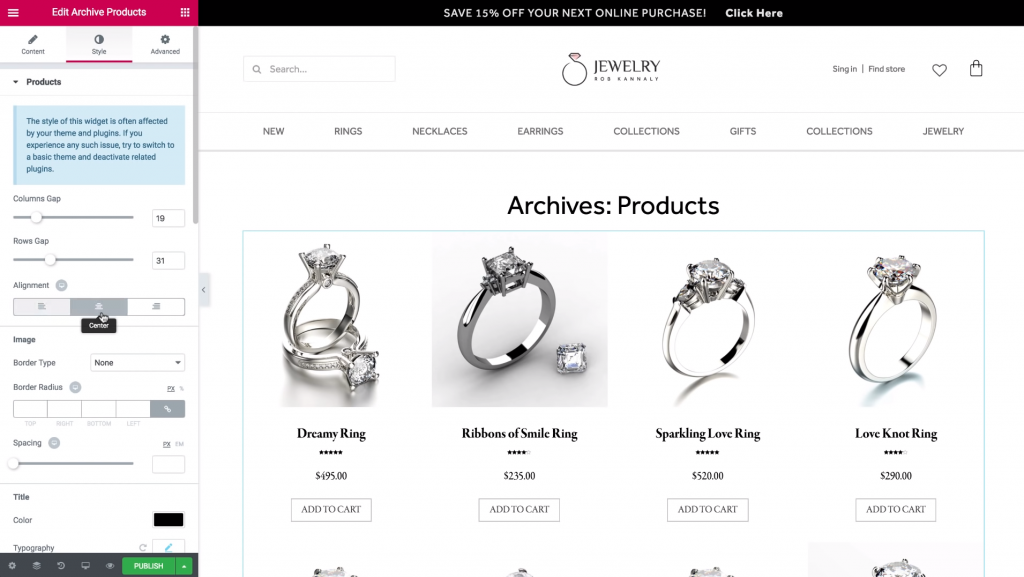
כדי לסיים את זה יפה, נעצב עמוד ארכיון שישפיע על כל המוצרים\קטגוריה באתר. נחזור לאלמנטור -> הטמפלטים שלי, וניצור תבנית "ארכיון מוצרים".
אח"כ נבחר תבנית עיצוב לעמוד ארכיון או ניצור לבד. נוסיף את הווידג'ט "ארכיון מוצרים" ואת "כותרת ארכיון".
עכשיו מאחר וכבר עיצבנו את עמוד סינגל, נעתיק משם את הגדרות העיצוב (למשל: סוג פונט, צבע, גודל, גובה שורה וכו'..) נגש לעמוד סינגל, ונקיש מקש ימני "העתק עיצוב" ובדף של הארכיון נגיש מקש ימני על הווידג'ט והדבק עיצוב. זה פשוט יעתיק את הגדרות העיצוב כדי שלא נצטרך לעצב אותם מחדש.
לאחר מכן, בווידג'ט של של ארכיון מוצרים, במידה ויש מגוון רחב של מוצרים, אפשר להפעיל את הפיצ'ר של "עימוד" – זה יתן לנו עמודים מוצרים שיהיה ניתן לדפדף בהם.
בלשונית "סגנון" אפשר לקבוע את המרווח בין העמודות והשורות, להגדיר צבעים, פונטים וכו'..
רגע לפני שמפרסמים את השינויים, נגדיר את התנאים בהם נרצה להציג את עמודי הארכיון ע"י לחיצה על כפתור "פרסם". ושם נגדיר תנאים כמו שהגדרנו בתבנית עמוד מוצר שיצרנו. נקיש שוב על "פרסם" והדף ארכיון שלחו יחול באתר.
מאמר זה מתורגם לעברית מתוך הפוסט המקורי באתר של אלמנטור:
https://elementor.com/blog/customize-woocommerce-product-page
יש לכם שאלה? רוצים להגיד לנו משהו? כתבו עכשיו בתגובות >>




עזר לי מאוד תודה רבה
תודה על ההסבר, מאד ברור.
האם אפשר לשנות את צבע המחיר מירוק לצבע אחר?
תודה
האם אפשר לשנות את הטקסט של הוספה לסל למילים אחרות, והאם אפשר להוריד את המספר של כמות המוצר, אין לי צורך בכמות?
הבעיה היא שכאשר אני מנסה לעשות תבנית נוספת לעמוד מוצר הוא מגדיר אותו כעמוד רגיל ללא תנאים
תודה רבה, האם אפשר לעשות עיצוב לשני סוגי מוצרים (בעיצוב שונה) ולהגדיר לאיזו קטגוריה כל תבנית כזו תשתייך?
כן, בתנאים לבחור את הקטגוריה
מאמר נפלא, תודה על התרגום