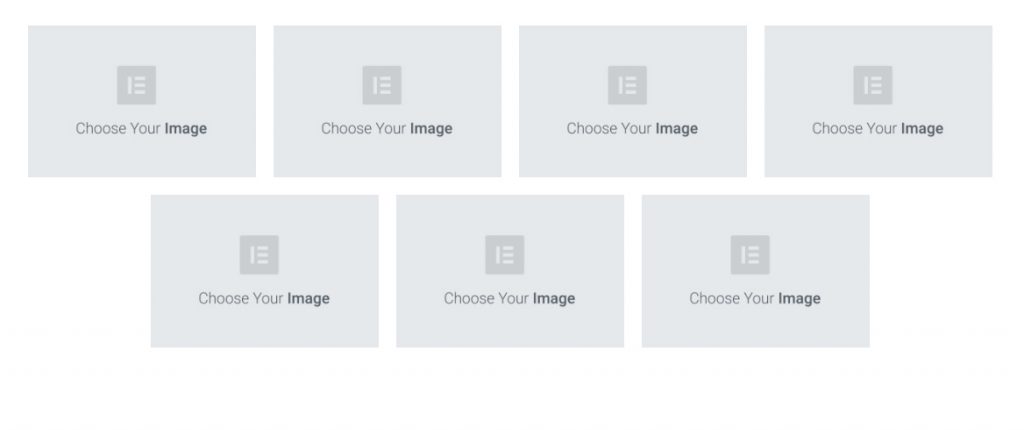
בחלק מהמקרים אנחנו נרצה לבנות איזור שיש לו 4 עמודות, ומתחת 3 עמודות במרכז, הבעיה היא שאם מנסים זאת, פתאום מגלים מגלים שהפרופורציות וגדלי התמונות לא שווים וזה נראה ממש לא טוב לעין, הנה דוגמא להמחשה:
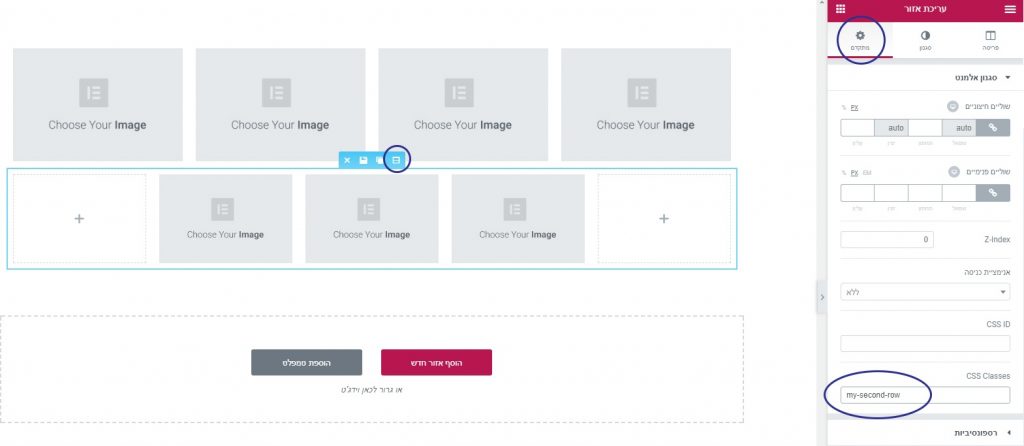
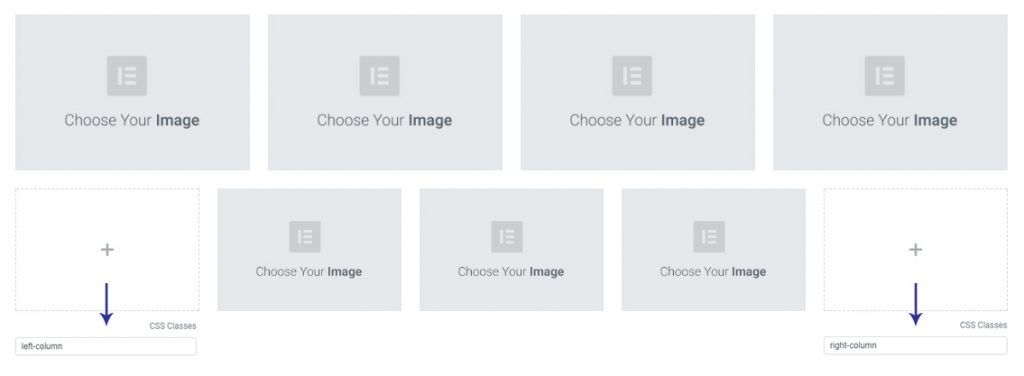
ל 2 העמודות שהוספנו מקודם נוסיף קלאסים
- לעמודה הימנית נוסיף קלאס בשם right-column
- ולעמודה השמאלית נוסיף קלאס בשם left-column
לאחר שהוספנו את שני הקלאסים לעמודות, נרשום את ה CSS הבא (בתוך קווערי של מינימום רוחב 767 פיקסל על מנת לאפשר את ההגדרה רק מטאבלט ומעלה) ונגדיר את רוחב העמודות שיהיו באותו רוחב כמו באיזור הראשון, שהם 25%, שימו לב שבמספר עמודות קטן יותר או גדול יותר, יש לבדוק מה רוחב כל עמודה.
@media (min-width: 767px){
.my-second-row .elementor-column{width:25%;}
}
ולאחר מכן "נאפס" את רוחב העמודה הימנית והעמודה השמאלית (כמובן לכתוב בתוך המדיה קווערי שלמעלה )
body .my-second-row .right-column, body .my-second-row .left-column{width:0%;} וזו התוצאה:








אני יצרתי 3 עמודות ושמתי פרסומת של אדסנס בכל עמודה. הפרסומת גולשת מטור לטור במקום להישאר בטור אחר. הגדרת גודל הפרסומת הינה רספונסיבי ולכן היא אמורה להתאים את עצמה לגודל הטור. איך אני פותרת בעיה זו?