איך מתחילים?
כדי להתחיל להשתמש באלמנטור אתם צריכים קודם שיהיה לכם וורדפרס מותקן.
למי שאין לו וורדפרס מותקן זה הזמן לעבור לעבור למדריך איך מתקינים וורדפרס או לפנות אלינו ונתקין לכם וורדפרס על שרת, ולכם ישאר רק לבנות.
אז אחרי שיש לנו וורדפרס מותקן, תחת לוח הבקרה יש לנו בתפריט הצדדי "תוספים" (או Plugins במידה והוורדפרס שלכם מותקן באנגלית)
תחת תוספים יש לכם "תוסף חדש" – בלחיצה אתם מגיעים לעמוד חיפוש על כלל הפלאגינים שקיימים בספריית התוספים של וורדפרס.
בשורת החיפוש אפשר לחפש "Elelmentor" וללחוץ על התקנה ואחרי זה הפעלה.
זהו, יש לכם אלמנטור מותקן ומופעל =)
עכשיו בכל עריכה של עמוד ופוסט יהיה לכם את האפשרות "עריכה באמצעות אלמנטור".
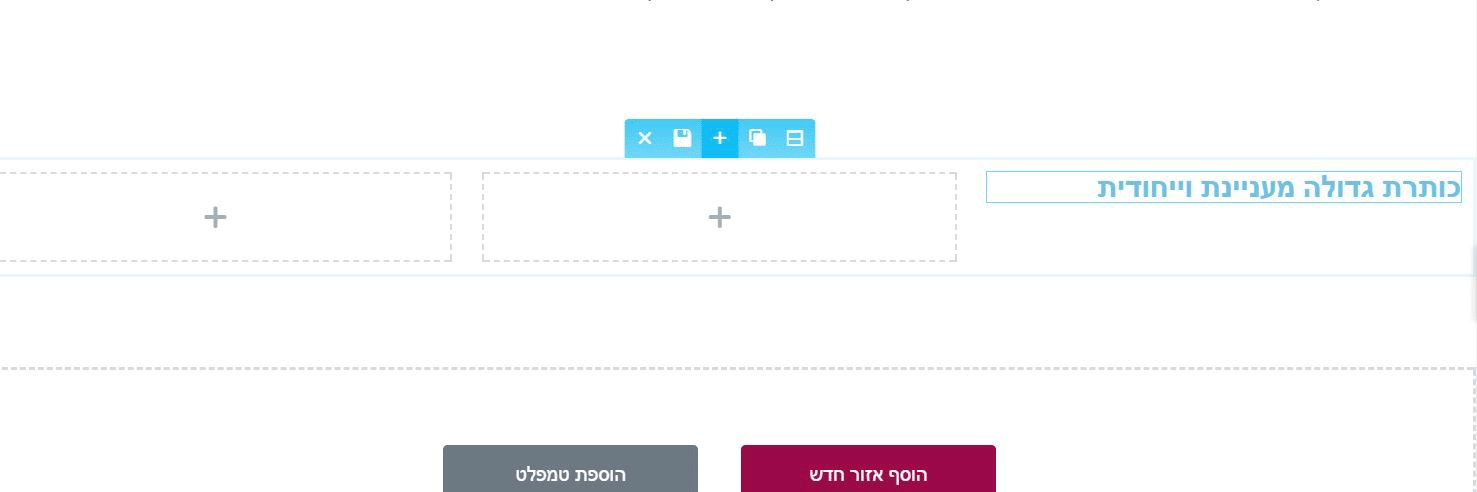
עמוד העריכה של אלמנטור מורכב מכרבע מסך אשר מכיל את האלמנטים שיש לאלמנטור ושלושה רבעים של "שולחן העבודה שלנו" – העמוד שאותו אנו עורכים.
עכשיו מה שנישאר לעשות זה לגרור אלמנטים לעמוד ולסדר אותם לפי הנראות שאנו מעוניינים.
לכל אלמנט יש אפשרויות עיצוב רבות, הדרך היחידה לדעת ולהכיר את האלמנטים זה פשוט לנסות, לגרור אלמנט אלמנט ולהבין מה כל אחד עושה ומה מיוחד בו. אתם תגלו שיש אלמנטים שעושים דברים דומים ויש אלמנטים יותר שימושיים וכאלה שפחות אבל מה שבטוח, אתם תכירו את כל האלמנטים וככה תוכלו לבנות את האתר שלכם בקלות.
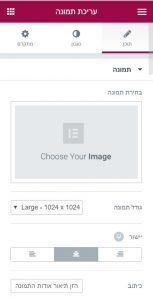
תחת כל אלמנט יש בדרך כלל 3 לשוניות – תוכן, סגנון ומתקדם
תחת תוכן בדרך כלל יהיה את ההגדורת הספציפיות לאלמנט זה – לדוגמה באלמנט של תמונה יהיה את האפשרות להזין את התמונה שאנו רוצים שתופיע ולהחליט לאיזה כיוון היא תתיישר (שמאל -אמצע -ימין)
תחת סגנון יהיה הגדרות שקשורות לעיצוב של אותו אלמנט, אז נמשיך עם הדוגמה של אלמנט תמונה – יהיה אפשרויות גודל, שקיפות, עיגול פינות, צל ועוד…
תחת מתקדם יהיו הגדרות של ריווחים פינמיים וחיצוניים על האלמנט, אנמציות כניסה, מסגרת, רקע, אפשרויות הצגה במסכים שוני ועוד…
בדרך כלל זה לשונית מתפקדת ללא הבדל הין האלמנטים הכוונה היא שהלשונית "מתקדם" של אלמנט תמונה ושל אלמנט כותרת הם זהים.
חשוב לדעת!
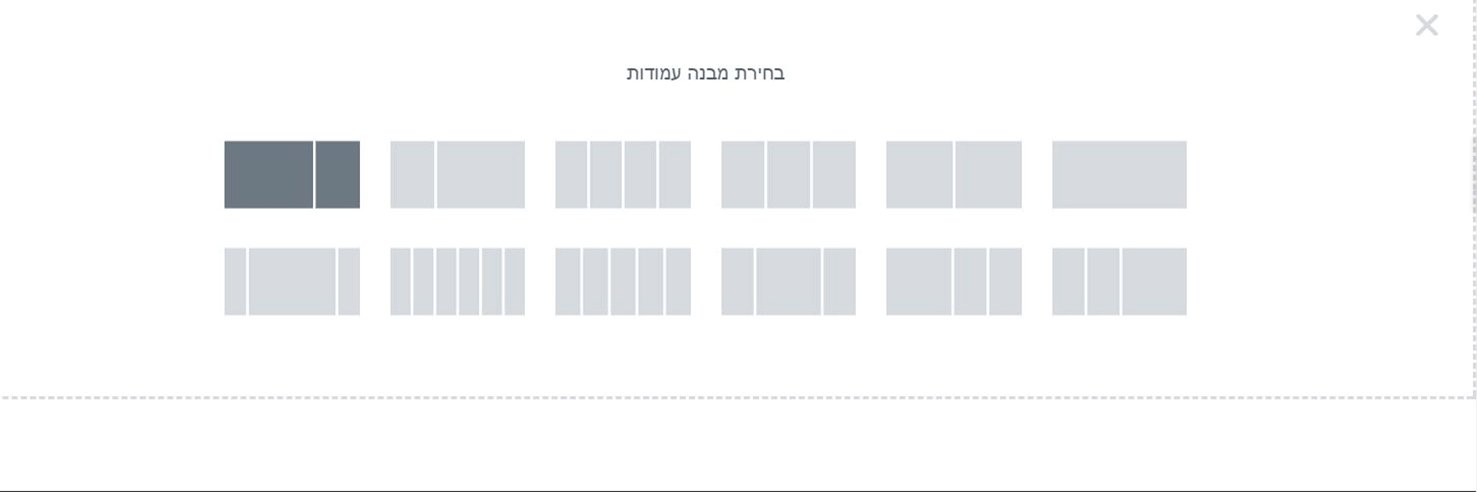
אלמנטור מחלק את העמודים לאיזורים בתוך איזור יש עמודות ובתוך העמודות מכניסים אלמנטים.
איזור הוא מאוזן ותופס את כלל המסך ברוחב – אפשר לשים איזור ומתחת עוד ועוד, ככה מחלקים את העמוד לקטעים שונים
עמודה היא מאונחת – אפשר לחלק איזור לכמה עמודות וככה ליצור חלוקה רוחבית של הדף
אלמנטים הם גם מאוזנים ויכולים להיות אחד מתחת השני ולא אחד ליד השני.
 יש לכם שאלה או הערה? נשמח לענות לכם, רשמו בתגובות
יש לכם שאלה או הערה? נשמח לענות לכם, רשמו בתגובות




שלום
יש לי שאלה.
אפשר לייצר הידר/כותרת לכל העמודים באתר, שאם אני ישנה את הטקסט במקום מסויים זה ישנה בכל העמודים? תודה רבה
שלום, איך אני עורכת תוכן של עמוד?
אין לי שום אופציה כזאת באזור התוכן
שלום יוני, אשמח בעזרתך:
אני מעצבת עמוד נהדר (גם מעוצב כתבנית) ומעדכנת.
העדכון נראה שנקלט כמו העיצוב, ב view page , אך בפועל ב view site העיצוב לא נקלט.
מצב מוזר,
יש הסבר לכך?
מה נדרש כדי לתקן את המצב?
האם ניתן לעשות 2 טמפלייטים מסוג יחיד ?
כן, רק תשים תנאים שונים
הי, אשמח לעזרה קצרה
התחלתי לבנות אתר עם אלמנטור וכשאני מנסה להעביר/לגרור אלמנטים (וידז'יטים) לתוך העריכת איזור/העמודה
זה לא נותן (מציג סימן כמו אין כניסה)
יש פתרון?
נשמע כמו באג, או שאתה גוקק את האלמנטים בצורה לא נכונה לאלמנטור, בכל מקרה קשה לענות ככה.
שלום יוני, אשמח בעזרתך:
אני מעצבת עמוד נהדר (גם מעוצב כתבנית) ומעדכנת.
העדכון נראה שנקלט כמו העיצוב, ב view page , אך בפועל ב view site העיצוב לא נקלט.
מצב מוזר,
יש הסבר לכך?
מה נדרש כדי לתקן את המצב?
בניתי אתר WP , את הדף הראשי עיצבתי עם אלמנטור. אני רוצה שתהיה אפשרות להגיב למה שכתבתי בדף הבית, ואני לא מוצאת אף אלמנט של תגובות. היחידי שמצאתי היה "תגובות אחרונות" – שזה לא מה שאני מחפשת. אז איך אפשר להוסיף אלמנט של תגובות?
היש לי עמודה שמכילה תמונת רקע שרואים אותה בעקבות הוספת כותרת SPACER. בעת מעבר עכבר התמונת רקע משתנה. האם ניתן לייצר מתוך תמונת הרקע קישור? עשיתי קישור מהכותרת אבל אני רוצה שכל לחיצה על האיזור תפתח את הקישור.
אני לא רוצה להוסיף לחצן או תמונה אחרת. תודה מראש
הי יוני
פעם הייתי יוצרת טמפלט ואז מוסיפה אותו לעמודים באתר שלי דרך "עמודים->עמוד חדש->צור עמוד חדש…" וזה עבד לי פשוט וקל.
היום נכנסתי באותו אופן וכבר אין אופציה של "צור עמוד חדש…וכל ההמשך".
תוכל בבקשה להגיד לי איך מוסיפים טמפלט שהכנתי לעמודים באתר?
הי יוני
אני מנסה להוריד את אלמנטור דרך וורדפרס אבל זה מצליח. הוא לא נותן לי אפשרות של ״התקן״ או באנגלית install. כלומר אני מגיע לתוספים לוחץ על תוסף חדש ומחפש בשורת חיפוש אלאמנטור. ושהוא מראה לי אלאמנטור הוא נותן לי את הריבוע שבדרך כלל יש לכול התוספים install
תודה יוני,
כך אכן עשיתי על פי ההיגיון, אבל עדיין תוסף yoast (שאמור לסמלץ את הסריקה של גוגל בעמוד) מתחיל לקרוא את הטקסט בעמודה ימנית למעלה , המוגדרת "aside" ומתייחס אליה כאל הפסקה הראשונה של העמוד (זו עמודת סיידבר עם מידע כללי כמו השם שלי מספר טלפון וכו'),
וזאת – במקום להתחיל לקרוא בעמודה השניה – שהגדרתי כ- "main"' ומשום כך הוא נותן הערות בעייתיות כגון" מילות המפתח לא נמצאות בפסקה הראשונה".
בנוסף גם פונקציית החיפוש באתר נוטפלת באותה בעיה: היא מציגה את המידע על העמוד כמידע שמופיע בסיידבר ולא בטקסט המרכזי של העמוד.
אשמח לדעת איך פותרים את הבעיה באמצעות הגדרות בלי לשנות מהיסוד את מבנה העמוד.
תודה, אבי
היי אבי, אני מבין את הבעיה שלך, היא נובעת מכיוון שמבחינת יואסט התוכן של הסיידבר הוא ממש בתוכן העמוד אז הוא מתייחס אליו כתוכן לכל דבר, זה ששנית את ה"תגית" זה טוב מאוד למנועי החיפוש אבל לא ליואסט…
אז או שיוצרים סיידבר לא בתוכן העמוד אלא בתבנית של אותו סוג עמוד או שתתעלם מההערות של יואסט =)
תודה על המדריך, איך אפשר ליצור קשר עם הנהלת האתר לגבי בקשה להצעת מחיר לבניית אתר?
היי אורי, האתר Elementor Guide לא מציע שירות של בניית אתרים, אך אתה מוזמן לשלוח לי למייל הפרטי פרטים ואשמח לתת לך הצעת מחיר.
yonifre@gmail.com
שלום, מה משמעות "תגיות HTML" שניתנות להגדרה עבור כל עמודה? למה משמשות התגיות? האם יש להן תפקיד או השפעה על הדרך בה מנוע החיפוש קורא את הדף? והכי חשוב – האם ניתן להשתמש בתגיות האלה כדי להפנות את גוגל להתחיל את קריאת הדף מעמודה מסויימת הפסקה הראשונה של הדף?
תודה רבה למי שיסייע
היי אבי, שאלה טובה!
כן, יש חשיבות לתגיות אלא.
כמו שאמרת, בשביל ל"הסביר" למנועי החיפוש את מבנה העמוד.
לדוגמה איזור שמכיל את ראש האתר שלנו (תפריט + לוגו) ניתן תגית header
וככה מנוע החיפוש יבין במה מדובר.
היי,
יש לי בעיה עם header שנראה טוב בדסקטופ אולם אינו מותאם במצב של מובייל… מה עושים ?
תודה
צריך להבין מה הבעיה וממה היא נובעת.
בעיקרון יש אפשרות לערוך את העמוד גם במצב של מובייל וככה לשנות את ההגדרות בהתאם בשביל שיראה טוב.
הי
אם רכשתי תבנית פוג׳ו (superstar), ובתבנית הזו אין תפריט מאוזן (אלא רק צדדי, כך שהקטגוריות עומדות אחת מעל השניה),
האם אני יכולה בכל זאת להתחרט וליצור תפריט כזה לרוחב? שיופיע בהידר למעלה ׳תפריט עליון׳?
בכל נסיונותי כשגררתי את התפריטים הם מגיעים אחד מעל השני… ולא לרוחב בשורה…
יש פתרון לזה בגבולות התבנית שברשותי?
תודה מראש:)
תוכלי ליצור "הדר" עם אלמנטור וככה בעצם לדרוס את ההדר של התבנית
שלום,
אני מעוניינת בעמוד הבית להוסיף תמונה גדולה ועליה להוסיף טקסט.כיצד ניתן לבצע זאת?
תודה!
ע"י הכנסת תמונת רקע לאיזור
הכוונה שלי בשאלה ששמתי היא להגיע למשהו דומה למה שיש למעלה באתר הזה…בית, בלוג, פנייה כמומחים, הצטרפו כמומחים…
כן בדיוק כזה אפשר ליצור באלמנטור פרו.
שלום רב,
האם יש אפשרות באלמנטור להוסיף לשוניות לאתר, כדי שיהיה "עמודים שונים" (מקווה שזה המונח הנכון) שאפשר לגשת אליהם? נניח, בחלק העליון של האתר שיהיה: "אודותי, בלוג, צור קשר", ואפשרות ללחוץ על כל אחד מהם ולפתוח "עמוד אחר" באתר עצמו.
באלמנטור פרו אפשר קיים ווידגט של תפריט (=
הי, יש לי שאלה. אני התחלתי עם ת׳ים מסויים ורצה לשנות בו פיצ׳ר. יש אפשרות בעזרת אלמנטור לערוך קוד של ת׳ים?