בניית אתר בין אם הוא אתר תדמית, אתר מסחרי, דף נחיתה ועוד היה מאז ומעולם תהליך יקר ביותר, בעלי עסקים רבים מצאו את עצמם ללא נוכחות אינטרנטית עקב המחיר הגבוה אותו לקחו מתכנתים וחברות בנייה רבות.
אם יציאתם של פלטפורמות קוד פתוח כמו WordPress המלווה בתוספי בנייה ועיצוב רבים, הפכה מלאכת בניית האתרים לפשוטה יותר עבור חברות בנייה וגם עבור בעלי עסקים המבקשים לבנות לעצמם אתר בצורה עצמאית.


ללא כל ספק, האלמנטור הינו התוסף המרשים ביותר עד כה, ובמאמר זה, אראה לכם כיצד ניתן לבנות באופן עצמאי אתר תדמיתי פשוט אך מרשים מספיק בכדי שיהווה כרטיס ביקור וירטואלי עבור העסק שלכם ואף הרבה יותר מכך. כל זאת באמצעות תוסף האלמנטור בעל ממשק דרג אנד דרופ ידידותי גם לאלו ללא ידע בתכנות ובעל מספיק פיצ'רים החוסכים מאיתנו את הכאב ראש של התעסקות עם תוספים אחרים.
אז לאחר ההקדמה והשבחים, הגיע הזמן לגשת לעבודה.
- התקנת האלמנטור באתר הWordpress שלנו – על השלב הזה לא אפרט יותר מידי מכיוון שקיימים באתר מאמרים בנושא זה, כך שלכל מי שצריך עזרה בהתקנה של וורדפרס ולאחר מכן אלמנטור, הלינקים הבאים הם יסייעו מאוד.
2. לאחר שהתקנו את אלמנטור באתר הוורדפרס שלנו, ניגש למלאכה- בניית טמפלט לאתר התדמית שלנו, טמפלט בסיסי של אתר תדמית, מורכב לרוב מ:
האדר, פוטר, דף בית, אודות, בלוג, צור קשר, כאשר דפים אחרים כמו שירותים, מוצרים וכו'.. נבנים בהתאם לסוג וצרכי העסק.
נתחיל ביצירת דפי הברירת מחדל בממשק הוורדפרס הבסיסי.
נלחץ על דף חדש בתפריט הוורדפרס מצד ימין ונכתוב את שם הדף. נחזור על כך כמה פעמים עד שיהיו לנו דפי: בית, אודות, בלוג, צור קשר.
(לא לשכוח להגדיר את הדף- "בית" כדף ראשי ואת הדף- "בלוג" כדף בלוג תחת עיצוב>התאמה אישית>הגדרות עמוד הבית).


לאחר שיצרנו את כל הדפים, נוסיף אותם לתפריט.
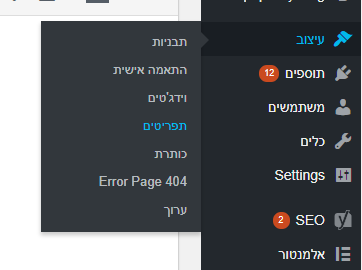
תחת עיצוב>תפריטים, נקליק על כפתור תפריט חדש ואליו נעביר את הדפים שיצרנו.

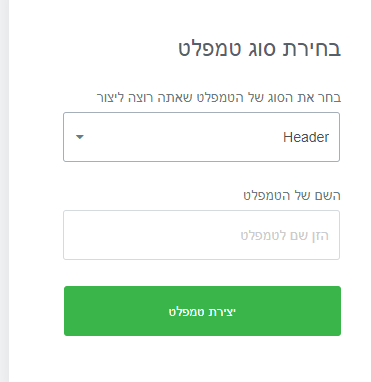
יש לנו תפריט! ניגש עכשיו לבניית הטמפלט, ניגש לתוסף האלמנטור בתפריט הוורדפרס>הטמפלטים שלי>הוסף חדש> Header.
בכל בנייה של דף או תבנית באמצעות תוסף האלמנטור ניצבות בפנינו שתי אפשרויות:
1. ליצור בעצמנו את התבנית מאפס בעזרת הווידג'טים המרובים הקיימים בסרגל של אלמנטור.
2. שימוש בתבניות מוכנות ועריכתן ועיצובן לפי העיצוב שאנו נרצה שיהיה באתר העסק שלנו.
המלצה שלי לאלו ללא נסיון רב בעיצוב אתר הוא כמובן להשתמש בתבנית מוכנה.


אם כך לאחר שנבחר להשתמש בתבניות של אלמנטור ליצירת ההאדר שלנו, מיד יופיעו לנו מספר בלוקים מוכנים בהם נוכל להשתמש כבסיס להאדר שנרצה לבנות. נבחר אחד אקראי לצורך הדגמה.
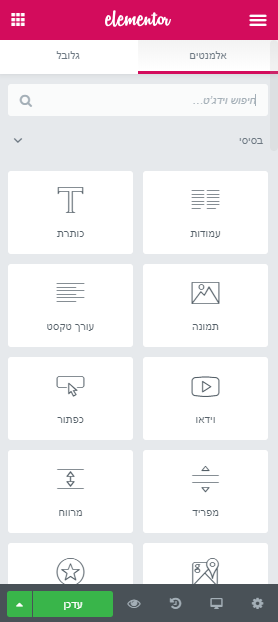
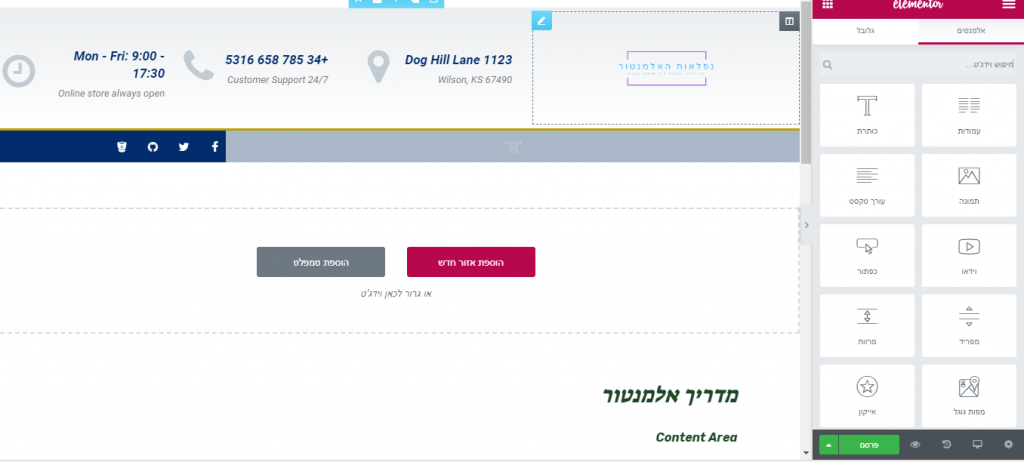
לאחר שנבחר, ייפתח לנו ממשק העבודה של אלמנטור, שם נמצא את האלמנטים והווידג'טים אותם מספק אלמנטור. אם הגדרתם לוגו באתר הוורדפרס מראש, תוכלו לראות אותו בצד ימין.
אלמנטור מחלק את האתר לאיזורים (שורות) כאשר כל אזור מחולק לעמודות, ניתן לראות כאן כי כל אזור מכיל ווידג'ט מסוים: לוגו, טקסט, אייקון חברתי וכו'.


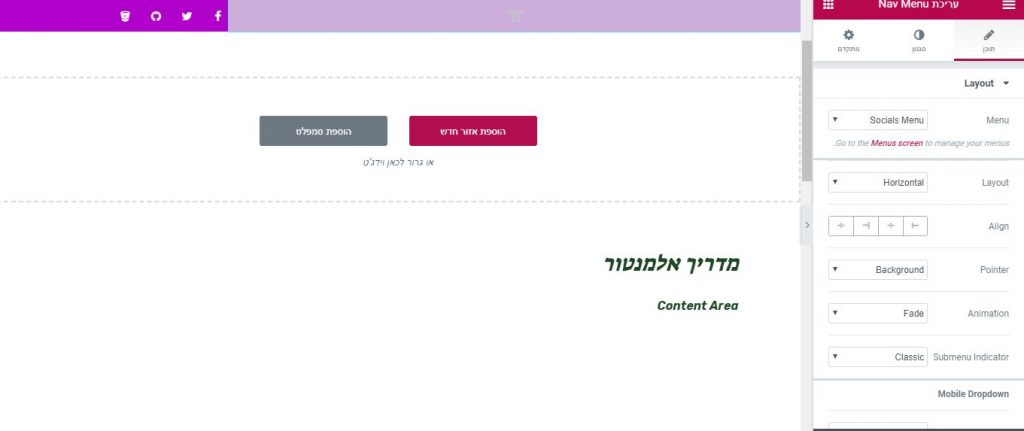
כעת יש ללחוץ על אייקון התפריט הנמצא בתחתית ההאדר ולבחור את התפריט שיצרתם קודם. מתוך תפריט הדרופ שנקרא menu בחרו את התפריט שיצרתם קודם לכן והוא יופיע בתחתית ההאדר.
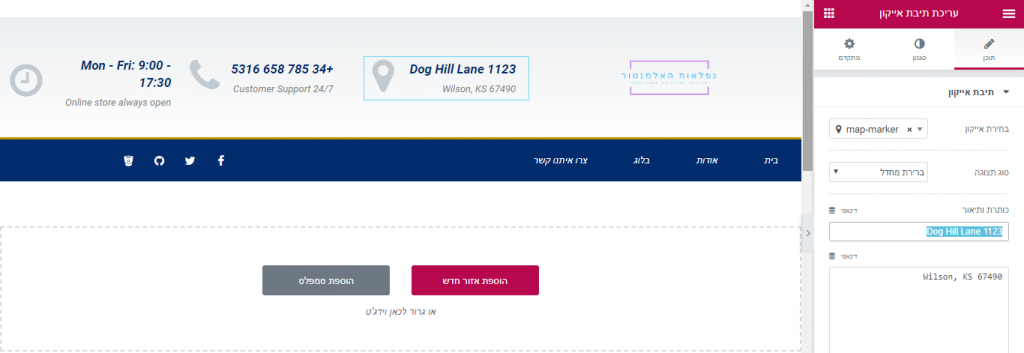
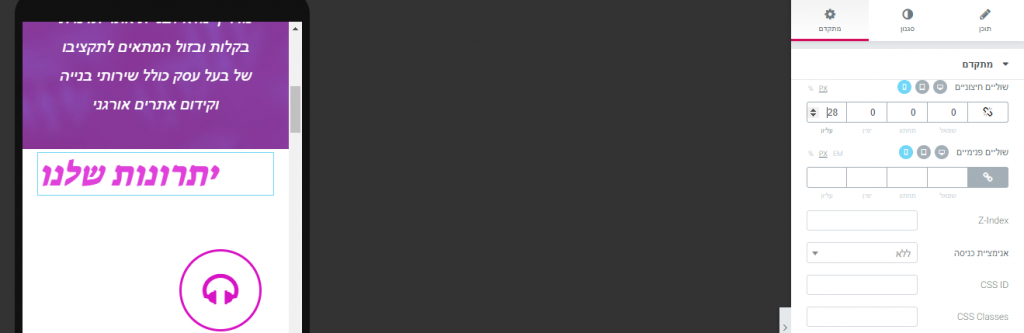
עכשיו נרצה לשנות כמובן את הטקסטים השונים שכתובים לנו, כאשר נלחץ על כל וויג'ט, ייפתח לנו ממשק עבודה בצד ימין אשר איתו בקלות ניתן לשנות טקסט, צבע, גופן, אייקון, תמונה וגם למביני קוד שבננו: להוסיף CSS
אפשר כמובן גם להסיר ווידג'ט או עמודה לא רצויה על ידי לחיצה על כפתור האיקס או לחצן ימני והסרה (תלוי בגרסת התוסף).


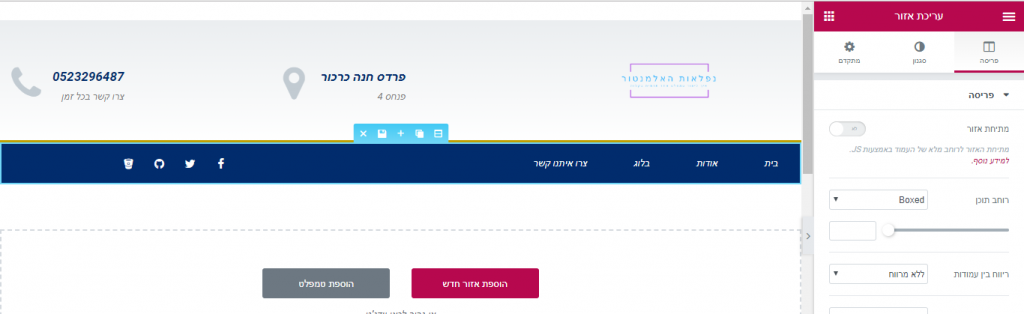
כאשר נלחץ על אזור כללי או עמודה נוכל לשנות את המאפיינים כמו רקע, נוכל לבחור: צבע, תמונה או וידאו ולהתאים את העיצוב לפי צרכינו.

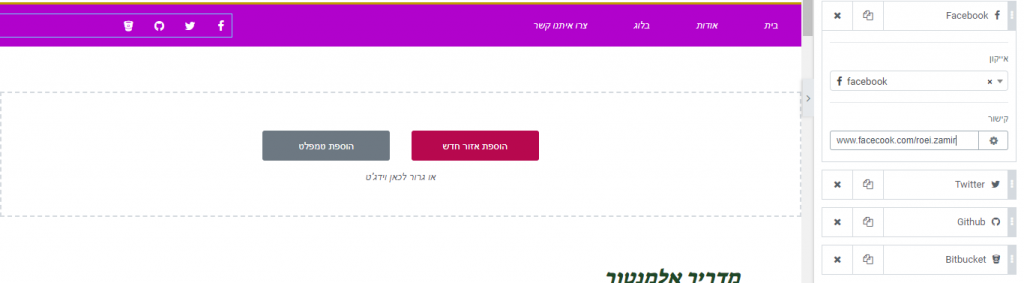
האייקונים החברתיים גם כן ניתנים לשינוי ועיצוב, נוכל לבחור אייקונים הרלוונטיים לעסק שלנו ולקשר אליהם את עמודי הרשתות החברתיות שלנו.
אם נרצה שההאדר שלנו יישאר עם הגולש במהלך הגלילה, נוכל להגדיר אותו כsticky. בכדי לעשות זאת, נלחץ על האזור אותו אנו רוצים להדביק למסך, נלחץ על מתקדם (אייקון גלגל שיניים), ותחת scrolling effect נבחר sticky, נוכל גם להגדיר באיזה מכשיירם נרצה תפריט דביק ובאיזה לא.

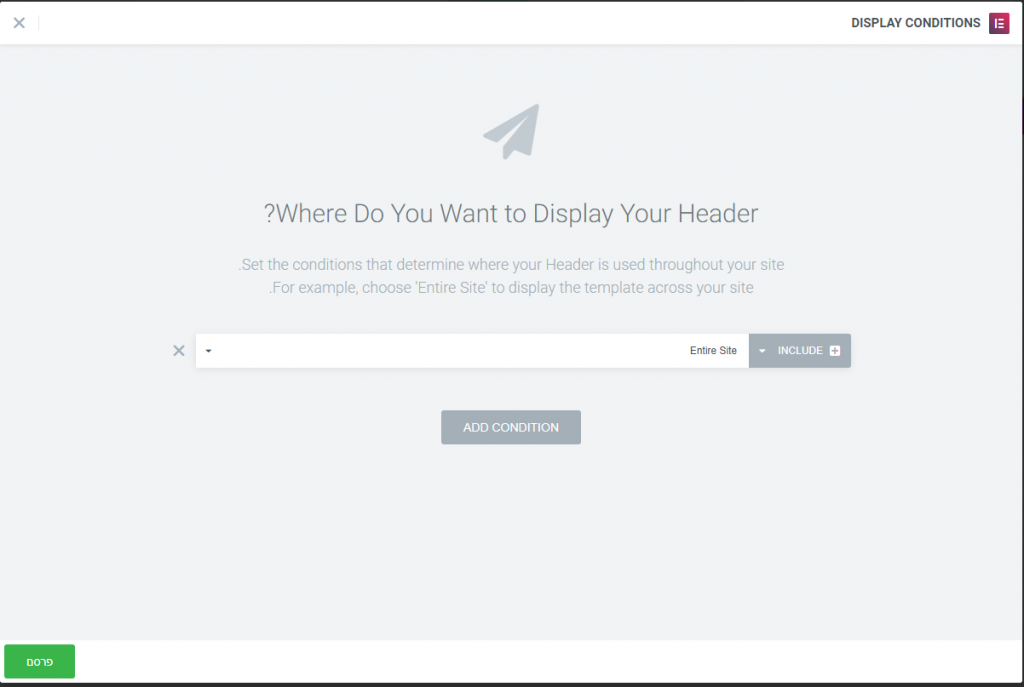
לאחר שנסיים לעצב ולהגדיר את ההאדר, ניגש לכפתור הירוק למטה בכדי לפרסם אותו באתר, נלחץ על Display conditions בכדי להגדיר איפה יופיע ההאדר ולאחר מכן נפרסם.

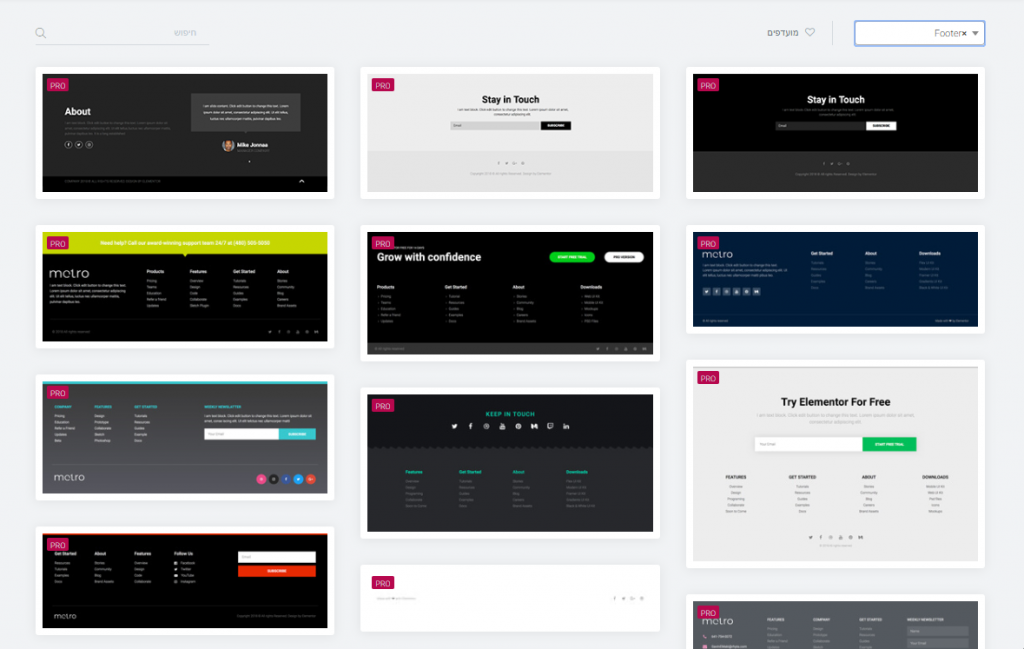
השלב הבא ביצירת הטמפלט לאתר תדמית היא יצירת פוטר, בכדי ליצור פוטר- נחזור על אותם פעולות שביצענו בעת יצירת ההדאר אך הפעם נבחר כמובן בfooter, גם כאן נוכל לבצע זאת באמצעות תבנית מוכנה או לבדנו בעזרת סרגל הוויג'טים אך לצורך ההדגמה נבחר תבנית רנדומלית.
בדיוק כמו עם ההאדר, נעצב ונשנה את הטקסט בהתאם לעיצוב האתר, נוכל להוסיף וויג'טים שונים כמו תפריט ולשנות מאפקי לאנכי כדי שיתאים לפוטר.
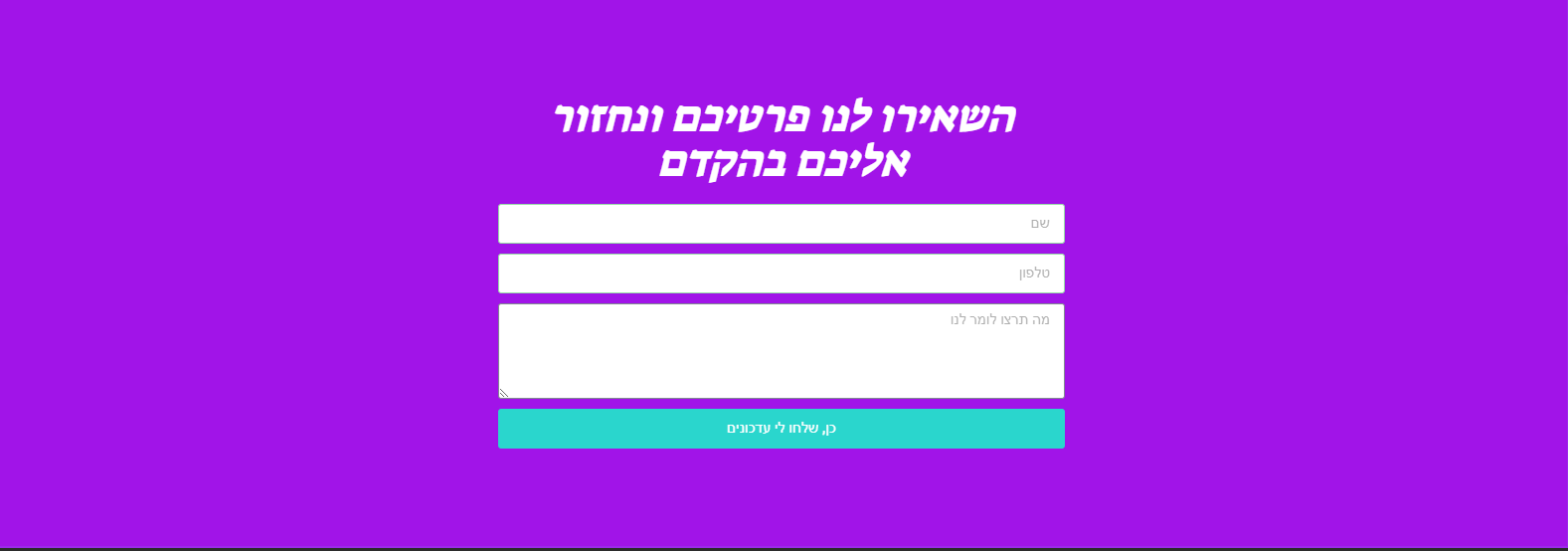
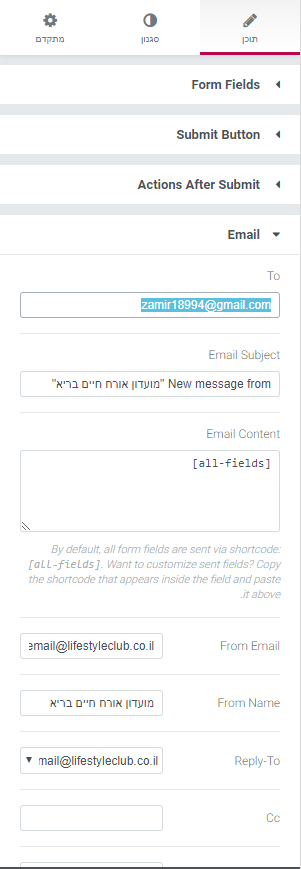
את טופס הניוזלטר נוכל גם כן לעצב ולשנות ולהגדיר את האימייל אליו יישלחו ההרשמות. במידה ונרצה להחליף את טופס הניוזלטר בטופס הרשמה קלאסי נוכל להסיר אותו, נבחר form וגם כאן נעצב אותו ונגדיר אותו לפי צרכינו.

נסיים לעצב ולהגדיר את הפוטר ונחזור אל אותם פעולות פרסום והגדרת תנאי שביצענו בזמן בניית ההאדר.
עכשיו יש לנו טמפלט הכולל פוטר והאדר באתר. כעת ניגש לבניית הדפים, בניית דפי האתר דומה לתהליכים שביצענו עד עכשיו, הדפים בנויים באותה צורה וניתן להשתמש באותם אפשרויות של בחירת בלוק או שימוש בווידג'ט.
.

אני אדגים איך לבנות דף רספונסיבי קלאסי לאתר תדמית. את ההדגמה אבצע על דף הבית. ניגש אל הדף הבית שיצרנו בתחילת המאמר, ניכנס אליו ונלחץ על "עריכה באמצעות אלמנטור".
בכדי להסתיר את כותרת הדף, נלחץ על כפתור גלגל השיניים הקטן "הגדרות" בתחתית הדף ונבחר להסתיר כותרת. מתחת באפשרות פריסת עמוד, נבחר באלמנטור רוחב מלא.
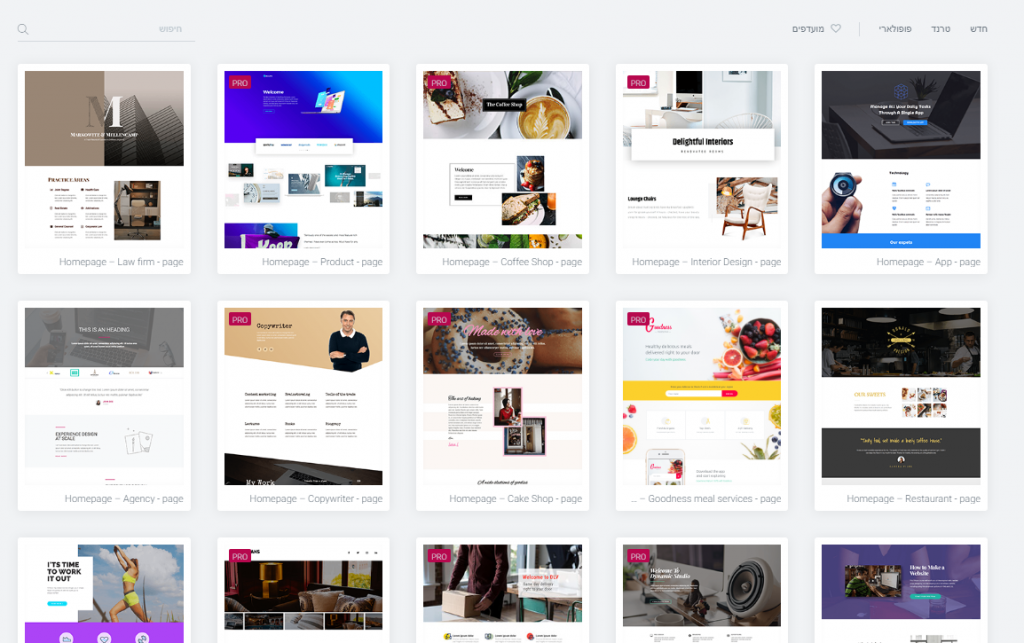
כמו שנאמר, בניית דף דומה לכל הפעולות שעשינו קודם לכם, כאשר ההבדל הוא שניתן לייבא טמפלט מוכן של דף מקטלוג הדפים של אלמנטור, ניתן אף לייבא דף שלם ולמחוק את האזורים הלא נחוצים ולהשאיר רק את אלו שאנו רוצים להשתמש בהם.


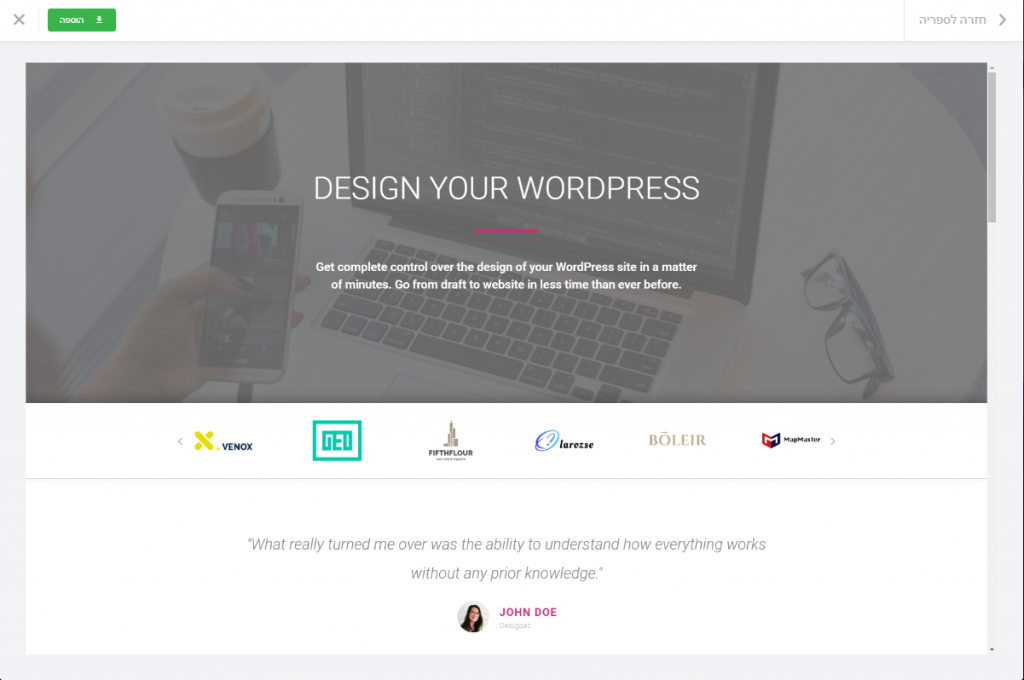
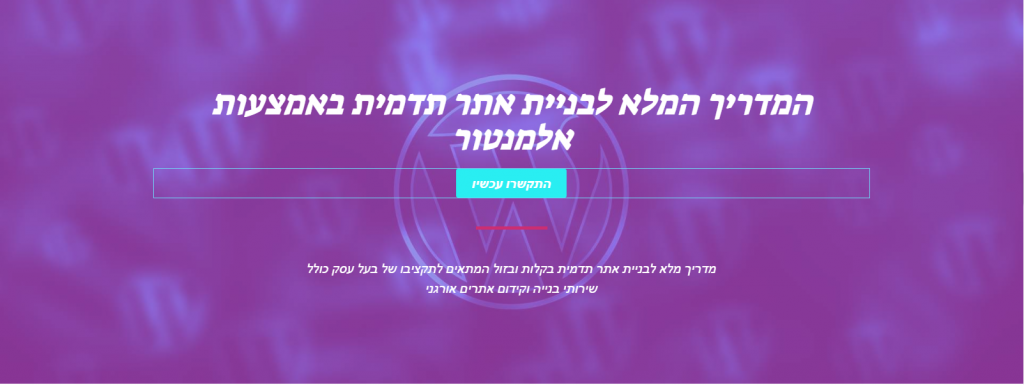
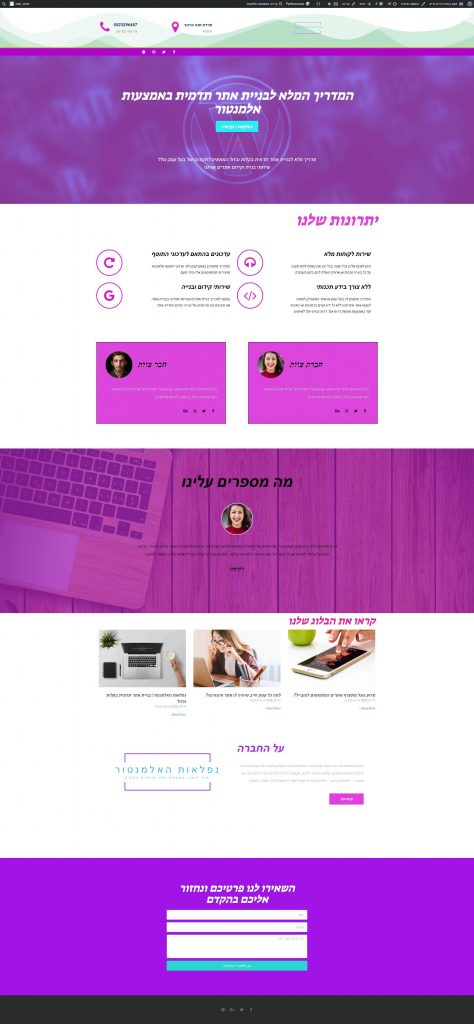
האזור הראשון של דף הבית ברוב המקרים באתרי תדמית הוא סוג של קריאה לפעולה המלווה בכותרת עניינית המבוססת על מילת מפתח חזקה ותמונה המושכת את העין. הקריאה לפעולה יכולה לבוא לידי ביטוי בתור כפתור, טופס יצירת קשר ועוד.
כאשר נלחץ על הוספת טמפלט נוכל לבחור אזור מתוך רשימת הבלוקים או דף מתוך קטלוג הדפים. במקרה הזה נבחר דף מסוים ונמחק את כל האזורים הלא נחוצים.
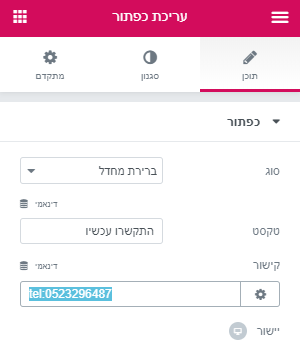
נשנה ונעצב את האזור שהשארנו בהתאם למותג והעסק שאנו מפרסמים, ניתן גם להוסיף שכבת רקע לתמונה אותה החלפנו. נוסיף וודג'ט כפתור קריאה לפעולה, אם נרצה שהכפתור יקשר למספר טלפון, בשורת הלינק בווידג'ט הכפתור נכתוב tel:*מספר טלפון*



אזורי הברירת מחדל ברוב דפי הבית של אתרי תדמית הם בדרך כלל יתרונות או פיצ'רים, מידע על הצוות, המלצות, מאמרים אחרונים ומידע כללי על החברה, ניתן כמובן להוסיף לפי סוג העסק וצרכי העסק.
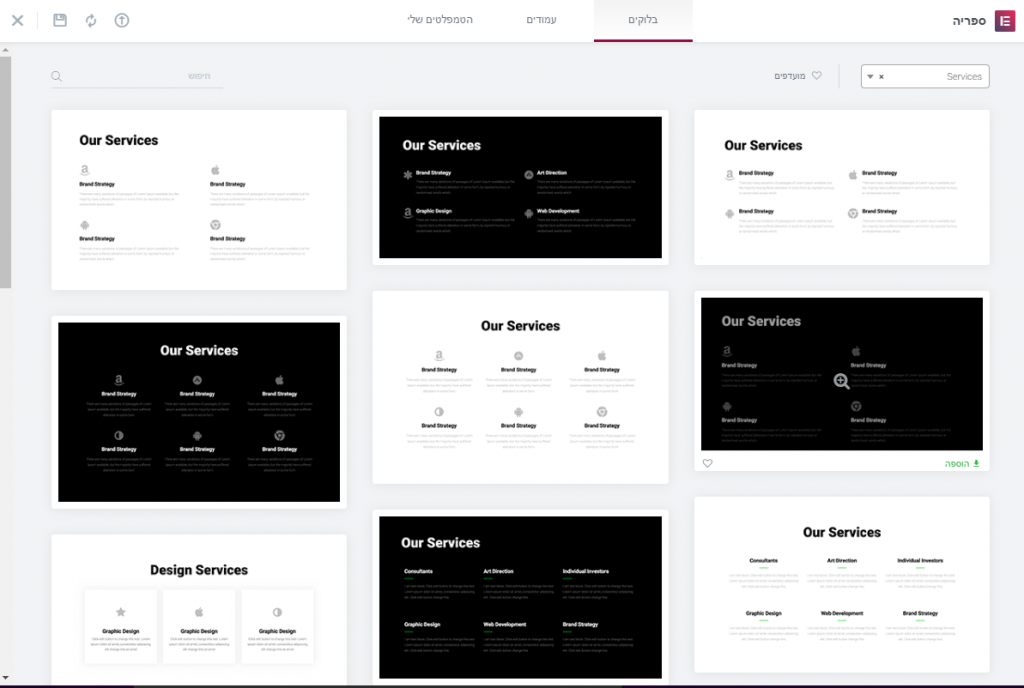
עכשיו נוסיף באתר אזור של יתרונות אותו נמשוך מקטלוג ה"services"
ננשחק עם העיצוב עד שנגיע לתוצאה הרצויה, ניתן להחליף את האייקונים, לצבוע אותם וליצור להם מסגרת, כמו כן לשנות את המיקום והמרווח שלהם, כל זאת בצורה קלה ביותר דרך סרגל העריכה.

נמשיך לבנות את דף הבית בעזרת הוספת בלוקים מקטלוג הבלוקים של אלמנטור ונעצב אותם בהתאם. את אזור הצוות נוסיף מקטגרויות team, את אזור ההמלצות, נוסיף מקטגורית "testemonials". ניתן אף בחלק מהמודולים להגדיר תמונה בתור הרקע.
את מודול המאמרים נוכל לבנות לבד ללא צורך בבלוק, נוסיף אזור חדש, אל האזור החדש נוסיף כותרת ונקרא לה מאמרים אחרונים, נוסיף ווידג'ט פוסטים אחרונים ונגדיר אותו לפי רצוננו, ניתן להגדיר את מספר הפוסטים שנרצה להציג, גודל תמונה, כמות טקסט המוצגת בתקציר ועוד.


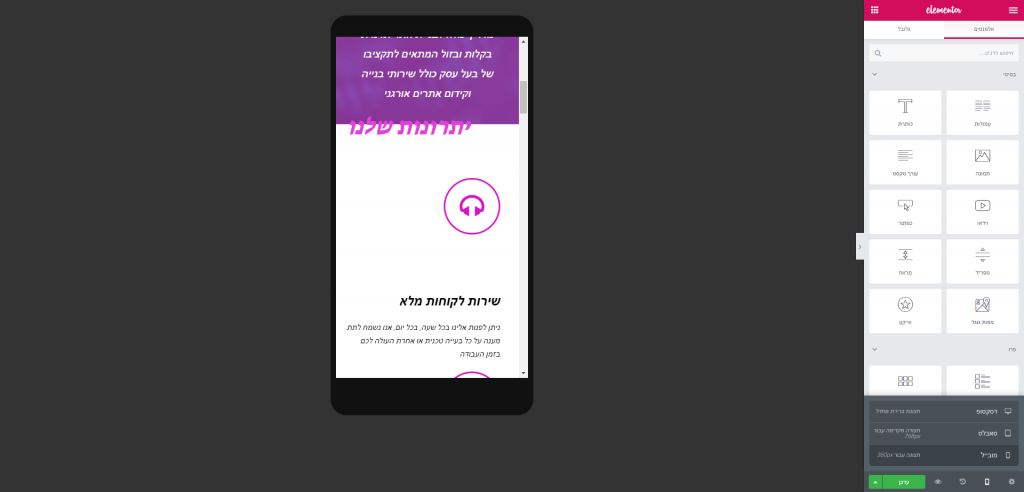
רספונסביות – האלמנט החשוב ביותר בכל אתר הוא התאמתו לגלישה בטלפון בנייד, בכדי לבדוק האם האתר שלנו רספונסיבי, נלחץ על אייקון המובייל למטה ונעבור לתצוגת מובייל, כעת- סרגל העריכה מותאם למסך צר יותר וניתן לתקן את האלמנטים והמודולים אשר לא פועלים היטב במסך מצומצם, כמו כן ניתן להסתיר אלמנטים מסוימים רק במכשיר מסוים.


יש לנו דף בית שלם באתר התדמית שלנו, את שאר דפי האתר שהגדרנו קודם לכן נעצב ונמלא בתוכן בדיוק באותה הדרך בה עיצבנו את דף הבית, ניתן לעשות זאת בעזרת מגוון תבניות, בלוקים ואלמנטים הקיימים באלמנטור, קיימות קטגוריות של דפי מוצרים, דפי אודות, דפי צור קשר, דפי בלוג ועוד רבים, אשר ניתן לעצב ולהגדיר לפי הצרכים של העסק. לכל שאלה שיש לכם מוזמנים לשאול בתגובות או לשלוח אליי מייל, אני אשמח לסייע לכם בבניית אתר תדמית לעסק שלכם.



שלום,
אני בונה אתר תדמית לבד באלמנטור. הקמתי את דך הבית, שירותים, דף יצירת קשר, הדר ופוטר. יש לי שאלה המתייחסת לפוסטים וחלוקה לקטגוריות.
אם בדף הבית יש לי את השירותים שאני מציעה, איך אני מבצעת את הפעולה שהגולש לוחץ על השירות ומועבר לדף המציג את התוכן בעמוד השירותים שלי? בבלוג? אני אמורה לכתוב פוסטים, בכל פעם חדש…איך אני עושה את החיבור בין דף הבלוג לתוכן הפוסט? אני מנחיה שזה עובד באותה שיטה אבל איזה קישור צריך להופיע. פה אני לא מצליחה ולא יודעת איך? החלוקה לקטגוריות האם אני מגדירה לפני שאני כותבת ואיך זה מתחבר לאתר?
אשמח לתשובה והכוונה.